Utiliser l’API v3 de Google Maps
Oui oui, je sais bien que la version 3 de l’API de Google Maps est sortie il y a très longtemps et que Google a déclaré il y a deux ans que la version 2 était dépréciée. Procrastination oblige, hier j’utilisais encore l’API v2 pour mon site de codes postaux francais. En plus de permettre aux utilisateurs de mon site de trouver un code postal ou le nom d’une ville, je leur permets de situer la ville recherchée sur une carte de France.
Au final, qu’est-ce que ça change ?
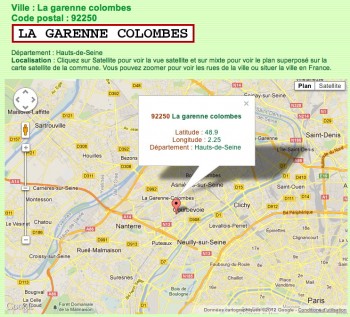
Pas grand chose pour l’utilisateur lambda qui peut par exemple trouver facilement la ville de La Garenne-Colombes:
Le visiteur peut voir la carte de la ville en mode plan ou satellite en étant sûr maintenant de disposer de la dernière version de google maps. En effet, avec la v2 le webmaster devait indiquer le numéro de version qu’il voulait utiliser, je peux maintenant vous avouer que je suis toujours resté à la version 2.60 :p
Pour le programmeur qui passe à la v3, plus besoin de clé d’authentification 🙂 Il suffit d’utiliser cette ligne de code :
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"> </script>
Mais le webmaster apprenti programmeur javascript devra revoir ses scripts, les noms des fonctions ont changé. Toutes les fonctions qui commençaient par un G commencent par google.maps. Pour passer à la v3 c’est plus facile quand on connaît déjà la notion d’objet 😉
var point = new GLatLng(...); // devient : var point = new google.maps.LatLng(...);
Autre différence, la fonction GMap2() perd son numéro pour devenir GMap().
Dernier avantage pour le webmaster à passer à la v3, c’est d’être assuré que le jour où google aura décidé de ne plus supporter et faire fonctionner la v2, son site web continuera à bien fonctionner 🙂
Pour finir, je vous invite à aller voir ce que ça donne avec les villes des Hauts-de-Seine.